728x90
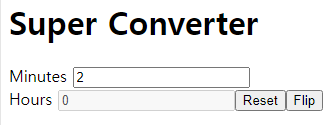
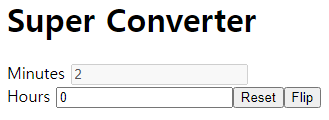
1. Flip 버튼을 통해 뒤집는 함수 만들기
function App() {
const [minutes, setMinutes] = React.useState(0);
const [flipped, setFlipped] = React.useState(false);
const onchange = (event) => {
setMinutes(event.target.value);
};
const reset = () => setMinutes(0);
const onFlip = () => setFlipped((current) => !current);
return (
<div>
<h1>Super Converter</h1>
<div>
<label htmlFor="minutes"> Minutes </label>
<input
value={minutes}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onchange}
disabled={flipped === true}
/>
</div>
<div>
<label htmlFor="hours"> Hours </label>
<input
value={Math.round(minutes / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={flipped === false}
/>
<button onClick={reset}> Reset </button>
<button onClick={onFlip}> Flip </button>
</div>
</div>
);
}

Filp 값이 true라면 minutes가 disabled 처리, false라면 hours가 disabled 처리 됨.
이 코드를 더 짧게 쓰려면 아래와 같이 작성하면 된다.
...
<input
value={minutes}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onchange}
disabled={flipped}
/>
...
<input
value={Math.round(minutes / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={!flipped}
/>
...
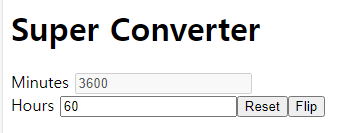
2. hour input에 change event 리스닝 하기
function App() {
const [amount, setAmount] = React.useState(0);
const [flipped, setFlipped] = React.useState(false);
const onchange = (event) => {
setAmount(event.target.value);
};
const reset = () => setAmount(0);
const onFlip = () => setFlipped((current) => !current);
return (
<div>
<h1>Super Converter</h1>
<div>
<label htmlFor="minutes"> Minutes </label>
<input
value={flipped ? amount * 60 : amount}
id="minutes"
placeholder="Minutes"
type="number"
onChange={onchange}
disabled={flipped}
/>
</div>
<div>
<label htmlFor="hours"> Hours </label>
<input
value={flipped ? amount : Math.round(amount / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={!flipped}
/>
<button onClick={reset}> Reset </button>
<button onClick={onFlip}> Flip </button>
</div>
</div>
);
}

3. reset 버튼 함께 실행시키기
const onFlip = () => {
reset();
setFlipped((current) => !current);
};
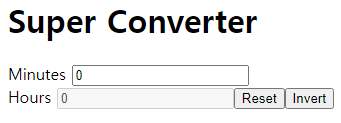
4. 더 확실한 상태를 알려주기
<button onClick={onFlip}>
{inverted ? "Turn back" : "Invert"}
</button>

728x90
'React > 영화웹서비스만들기' 카테고리의 다른 글
| Props 을 이용해 데이터를 부모 컴포넌트에서 자식 컴포넌트로 보내기 (0) | 2024.04.11 |
|---|---|
| select 메뉴를 추가하여 리스닝 해 주기 (0) | 2024.04.11 |
| input 과 State Functions으로 분 → 시간 단위 변환 앱 만들기 (2) (0) | 2024.04.09 |
| input 과 State Functions으로 분 → 시간 단위 변환 앱 만들기 (1) (0) | 2024.04.09 |
| React 에서 input과 from을 만들었을 때 state의 작동 방법 (0) | 2024.04.08 |

