728x90
void main() {
addNumbers(1, 1);
addNumbers(2, 2);
}
void addNumbers(int num1, int num2) {
print("계산중 :: $num1 + $num2");
print("계산 완료 :: ${num1 + num2}");
}
프로그래밍을 하게되면 무조건 1+1 계산중, 계산완료 2+2 계산중, 계산완료가 순서대로 찍힐 것이다.
1. Future
- 미래에 받아올 값을 저장 할 수 있다.
- delayed
: 시간을 지연시킨 후 함수를 실행 할 수 있다.
void main() {
//Future : 미래에 받아올 값을 저장 할 수 있다.
Future<String> name = Future.value('송이');
Future<int> number = Future.value(1);
Future<bool> isTure = Future.value(true);
print("함수 시작");
//Future을 사용하면 Async로 프로그래밍을 할 수 있다
//delayed (지연할 기간, 지연시간이 지난 후 실행 할 함수)
Future.delayed(Duration(seconds: 2), () {
print("Delay 끝");
});
}
void main() {
//Future : 미래에 받아올 값을 저장 할 수 있다.
Future<String> name = Future.value('송이');
Future<int> number = Future.value(1);
Future<bool> isTure = Future.value(true);
addNum(1, 1);
addNum(2, 2);
}
void addNum(int num1, int num2){
print("계산 시작 $num1 + $num2");
Future.delayed(Duration(seconds: 2), (){
print("계산 완료 :: $num1 + $num2 = ${num1+num2}");
});
print("함수 완료");
}
만약 delayed 에서 나온 결과값을 가지고 어떤 작업을 해야하면 await 키워드를 쓴다.
- await
await 키워드를쓰기 위해서는 함수에 async 를 꼭 넣어줘야한다. (main에도 넣어줄 수 있다.
단, await 는 Future를 리턴하는 함수에만 사용할 수 있다.
( 리턴 시 Future<void> 도 사용 가능 )
기다리는 동안 cpu는 놀지않고 다른 작업을 먼저 수행한다.
void addNum(int num1, int num2) async {
print("계산 시작 $num1 + $num2");
await Future.delayed(Duration(seconds: 2), () {
print("계산 완료 :: $num1 + $num2 = ${num1 + num2}");
});
print("함수 완료");
}
실제 값을 리턴 받는 경우 아래와 같이 하면 된다.
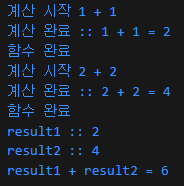
void main() async {
//Future : 미래에 받아올 값을 저장 할 수 있다.
Future<String> name = Future.value('송이');
Future<int> number = Future.value(1);
Future<bool> isTure = Future.value(true);
final result1 = await addNum(1, 1);
final result2 = await addNum(2, 2);
print("result1 :: $result1");
print("result2 :: $result2");
print("result1 + result2 = ${result1 + result2}");
}
Future<int> addNum(int num1, int num2) async {
print("계산 시작 $num1 + $num2");
await Future.delayed(Duration(seconds: 2), () {
print("계산 완료 :: $num1 + $num2 = ${num1 + num2}");
});
print("함수 완료");
return num1 + num2;
}
728x90
'Flutter' 카테고리의 다른 글
| [Dart] Stream (0) | 2024.07.26 |
|---|---|
| [Dart] where절과 reduce, fold (0) | 2024.07.17 |
| [Dart] mapping (0) | 2024.07.17 |
| [Dart] List를 Map 혹은 Set으로 변환하기 (0) | 2024.07.17 |
| [Dart] function (0) | 2024.06.12 |


