728x90


xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisPointer: {
type: 'shadow'
}
}
],
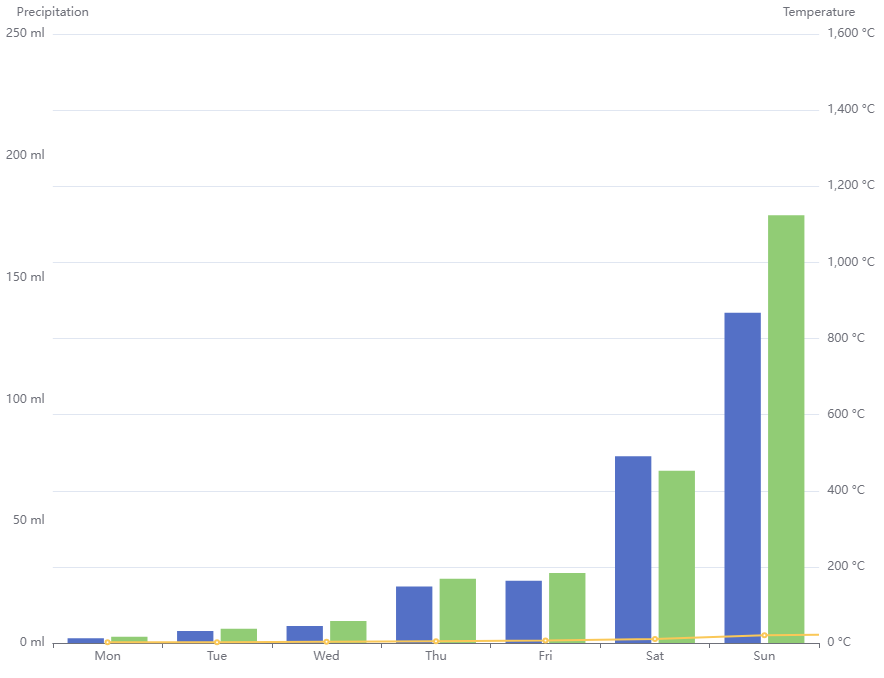
yAxis: [
{
type: 'value',
name: 'Precipitation',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ml'
},
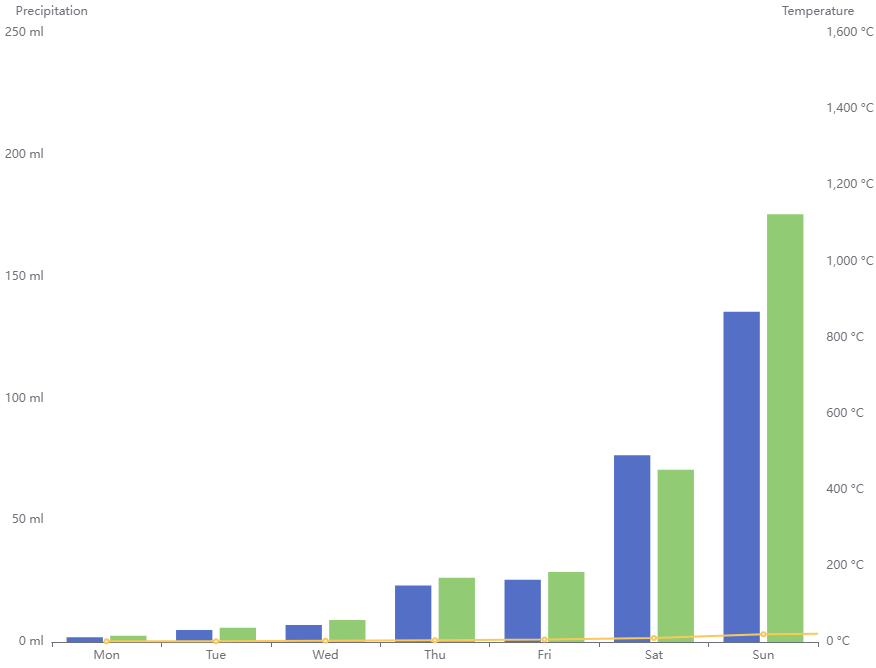
splitLine : {
show : false // 여기를 false로 주면 된다.
}
},
{
type: 'value',
name: 'Temperature',
min: 0 ,
max: 1600,
interval: 200,
axisLabel: {
formatter: '{value} °C'
},
splitLine : {
show : false
}
}
],728x90
'JavaScript' 카테고리의 다른 글
| [JavaScript / jQuery] radio 버튼과 input textBox를 이용한 선택지 구현 (0) | 2023.12.05 |
|---|---|
| [JavaScript / Echart] 차트 x,y 축 없애기 (1) | 2023.11.28 |
| [JQuery | Ajax] n초마다 ajax 실행하기 (0) | 2023.10.30 |
| [JavaScript / jQuery] CSS 값 가져오기, CSS 변경하기 (0) | 2023.10.18 |
| [JavaScript / jQuery] .val() (0) | 2023.10.18 |


