728x90
1. Prop Types
- 아래의 script를 추가 해 주면 어떤 타입의 prop 을 받고 있는지 체크 해 준다.
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>
위 script가 적용되지 않으면
https://unpkg.com/react@17.0.2/umd/react.production.min.js위 script 주소를 아래와 같이 변경 해 준다.
https://unpkg.com/react@17.0.2/umd/react.development.js
2. Prop Types 지정하는 법
//Prop Types 지정하는 법
Btn.propTypes = {
text: PropTypes.string,
fontSize: PropTypes.number,
};
function App() {
return (
<div>
<Btn text="Save Changes" fontSize={18} />
<Btn text={18} fontSize="ㅎㅇ" />
</div>
);
}
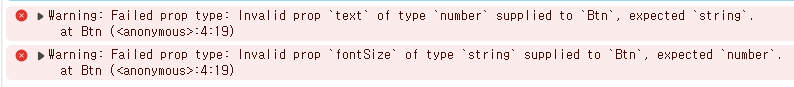
그러면 콘솔창에서 위와같은 경고문구를 볼 수 있다.
필수항목으로 설정하고싶다면 아래와 같이 설정 해 주면 된다.
fontSize: PropTypes.number.isRequired,
728x90
'React > 영화웹서비스만들기' 카테고리의 다른 글
| Tour of CRA (0) | 2024.04.17 |
|---|---|
| Create React App (0) | 2024.04.16 |
| Memo를 통해 Rerender 최소화 (0) | 2024.04.12 |
| Props 을 이용해 데이터를 부모 컴포넌트에서 자식 컴포넌트로 보내기 (0) | 2024.04.11 |
| select 메뉴를 추가하여 리스닝 해 주기 (0) | 2024.04.11 |


