728x90
1. State란?
- 기본적으로 데이터가 저장되는 곳
- 현재 실습을 예로 들면 버튼을 클릭하는 count를 state로 만들 수 있다.
2. State에 담는 법
- 일단 JSX코드를 지워준다







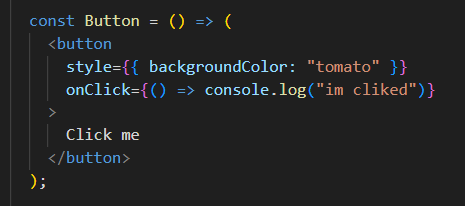
- 필요 없는 코드도 지워준다.



3. 정석 방법
- 변수를 이어주는 법
let cnt = 0;
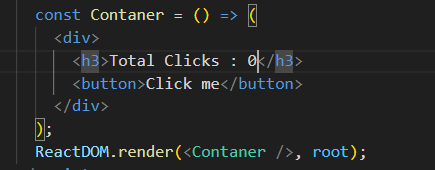
const Contaner = () => (
<div>
<h3>Total Clicks : {cnt}</h3>
//count Up 함수 만들기
function cntUp() {
cnt += 1;
}
const Contaner = () => (
<div>
<h3>Total Clicks : {cnt}</h3>
<button onClick={cntUp}>Click me</button>
</div>
);
버튼을 누르면 UI UpDate는 되지 않지만 콘솔 출력 시 cnt는 올라가고 있다는 것을 알 수 있다.
- UI업데이트 시키기 (리랜더링)
//count Up 함수 만들기
function cntUp() {
cnt += 1;
render();
}
function render() {
ReactDOM.render(<Contaner />, root);
}
const Contaner = () => (
<div>
<h3>Total Clicks : {cnt}</h3>
<button onClick={cntUp}>Click me</button>
</div>
);
render();
- 매번 Rerender를 해 줘야하기때문에 좋은 방법은 아니다.
4. 더 쉬운 방법
React.js가 원하는 Rerendering을 도와주는 방법
React.js의 state 사용하기 1. State란? - 기본적으로 데이터가 저장되는 곳 - 현재 실습을 예로 들면 버튼을 클릭하는 count를 state로 만들 수 있다. 2. State에 담는 법 - 일단 JSX코드를 지워준다 - 필요 없
sm-lee2026210.tistory.com
728x90
'React > 영화웹서비스만들기' 카테고리의 다른 글
| React 에서 input과 from을 만들었을 때 state의 작동 방법 (0) | 2024.04.08 |
|---|---|
| React.js가 useState로 원하는 Rerendering을 도와주는 방법 (0) | 2024.04.08 |
| 리액트를 활용하여 코드를 간단하게 만들기 (0) | 2024.04.03 |
| 리액트를 활용하여 코드를 작성하기 (0) | 2024.04.02 |
| 클릭 수를 세는 간단한 어플리케이션 만들기 (0) | 2024.04.02 |

