React/영화웹서비스만들기
Prop Types 설정하기, 필수 값 지정하기
냠냠쿠
2024. 4. 12. 11:12
728x90
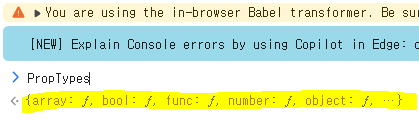
1. Prop Types
- 아래의 script를 추가 해 주면 어떤 타입의 prop 을 받고 있는지 체크 해 준다.
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>
위 script가 적용되지 않으면
https://unpkg.com/react@17.0.2/umd/react.production.min.js위 script 주소를 아래와 같이 변경 해 준다.
https://unpkg.com/react@17.0.2/umd/react.development.js
2. Prop Types 지정하는 법
//Prop Types 지정하는 법
Btn.propTypes = {
text: PropTypes.string,
fontSize: PropTypes.number,
};
function App() {
return (
<div>
<Btn text="Save Changes" fontSize={18} />
<Btn text={18} fontSize="ㅎㅇ" />
</div>
);
}
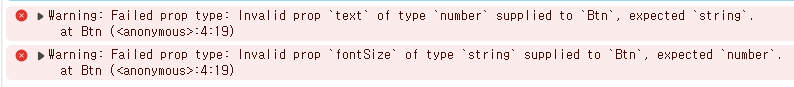
그러면 콘솔창에서 위와같은 경고문구를 볼 수 있다.
필수항목으로 설정하고싶다면 아래와 같이 설정 해 주면 된다.
fontSize: PropTypes.number.isRequired,
728x90