728x90
1. 컨버터
- 소스 객체와 바인딩 객체의 데이터 형태가 다를 때, 데이터를 일치시키기 위한 기술
- CS에서 컨버터 클래스를 만들어서 XAML상 불러와 사용
ex) CheckBox에서 체크 되었을 때 특정 대상을 화면에서 사라지게 하고 싶은 경우,
CheckBox의 IsCheked 속성은 T/F로 넘어오는데, 화면에서 사라지게 하는 Visibility 속성은 Visible이나 Hidden으로 표시되어야 한다.
만약 Opacity를 이용하는 경우 0 또는 1의 값이 되어야 한다.
이렇게 형태가 다를 때 일치시켜주는 것이 컨버터의 역할
◾ 컨버터 만들기
(1) 컨버터 클래스를 만들어준다.
namespace WpfApp1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
// 컨버터 클래스 생성
public class BoolTovisibilityConverter
{
}
}
(2) IValueConverter 클래스 상속을 받는다.
...
// 컨버터 클래스 생성 후 IvalueConverter 상속
public class BoolTovisibilityConverter : IValueConverter
{
}
...
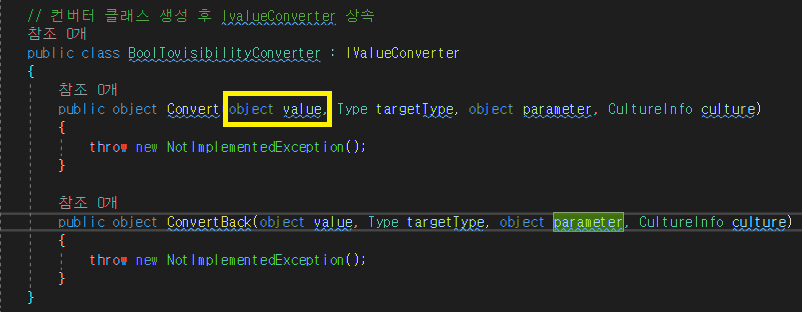
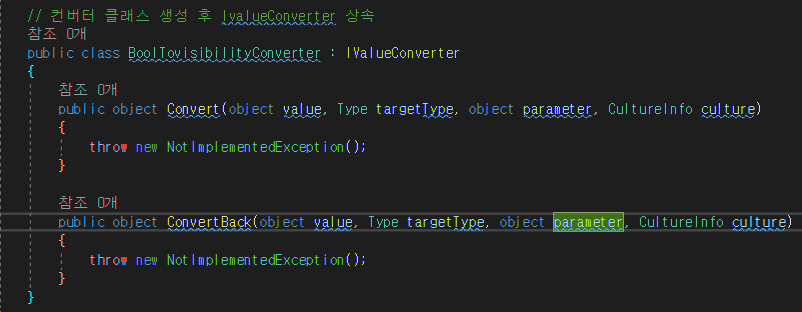
(3) 자동생성 기능을 통해 메서드 추가

...
// 컨버터 클래스 생성 후 IvalueConverter 상속
public class BoolTovisibilityConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
}
}
→ IValueConverter 내 함수 중 Convert 메서드 : 소스 객체로부터 value를 받아 바인딩 할 객체에 필요한 형태로 변경 해주는 메서드
예) bool 형태의 value를 받아 Visibility 형태로 변경해주는 컨버터
public class BoolTovisibilityConverter : IValueConverter
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
bool val = (bool)value;
if (val)
return Visibility.Visible;
else
return Visibility.Hidden;
}→ ConvertBack 메서드 : Convert와 반대. 바인딩할 객체의 속성이 변경될 때 소스 객체의 속성 또한 변경시켜주는 경우 사용. 바인딩 모드가 Two-Way일 때만 동작
...
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
Visibility val = (Visibility)value;
if (val == Visibility.Hidden)
return false;
else
return true;
}
#endregion
}
}◾ 컨버터 사용하기
🔸 CS파일에서 다른 namespace를 사용하는 법
(1) using 구문 사용
(2) xmlns:local = namespace 선택
→ CS파일에서는 자기 자신의 namespace를 등록할 필요가 없지만 XAML에서는 기본적으로 자기 사진이 등록되어 있지 않기 때문에 목록에서 현재 namespace를 등록해줘야한다.

🔸 XAML파일에서 리소스 추가하는 법
- 모든 컨트롤에는 개별적으로 리소스를 개별 컨트롤 하위에 <컨트롤:Resource></컨트롤.Resource>의 방식으로 리소스를 등록 할 수 있다.
→ 주로 색상, 컨트롤 스타일, 이미지 정보 등이 됨 - 컨버터의 경우에도 사용하고자 하는 위치에 리소스로 등록을 해 줘야한다.
사용하고자 하는 속성에서 {StaticResource 키이름},{DynamicResource 키이름}
StaticResource 키이름: 프로그램 실행 시 결정되어 변경되지 않는 리소스. DynamicResource보다는 StaticResource를 사용하는 것을 권고
DynamicResource 키이름 : 프로그램 실행 중에도 변경이 가능한 리소스 - XAML 에디터에서 리소스를 읽어오지 못해 디자인이 표시되지 않는 경우 StaticResource를 DynamicResource로 변경해주면 표시 될 때가 있다.
(1) 리소스 태그 등록 및 리소스 등록
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local ="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Window"
SizeToContent="WidthAndHeight" ShowInTaskbar="True"
WindowStyle="ThreeDBorderWindow" ResizeMode="NoResize" Background="#FFDDDDDD" d:DesignWidth="258"
>
//윈도우에 등록된 리소스는 전체에서 이용 가능
//stackPanel 밑에StackPanel.Resouce 와 같은 형태로 추가해도 무방
//단, 리소스 등록이 되면 등록된 컨트롤 하위에서만 이용이 가능하고 상위에서는 이용할 수 없다.
<!-- 리소스태그 : 리소스를 등록할 장소를 만든다 -->
<Window.Resources>
<!-- 리소스 등록 -->
<!-- 컨버터를 리소스로 등록해야하기 때문에, 컨버터가 포함된 네임스페이스의 이름, 앞서 정의한 local을 먼저 불러온다.-->
<!-- local : 입력시 사용 가능한 클래스 목록이 뜬다. -->
<local:BoolToVisibilityConverter/>
</Window.Resources>
</Window>
(2) key 등록
...
<Window.Resources>
<local:BoolToVisibilityConverter x:Key="boolToVisibilityConverter"/>
</Window.Resources>
...
(3) 컨버터 리소스 추가 후 바인딩 되는 장소의 구문에서 컨버터 적용
...
<Window.Resources>
<local:BoolToVisibilityConverter x:Key="boolToVisibilityConverter"/>
</Window.Resources>
<StackPanel Height="200" Width="200">
<CheckBox Name="chbx" Content="Activate" Margin="5"/>
<TextBox Name="txtb" Text="Test" Margin="5" Visibility="{Binding ElementName=chbx, Path=IsChecked, Converter={StaticResource boolToVisibilityConverter}}"/>
</StackPanel>
...728x90
'C# > C# WPF 개념' 카테고리의 다른 글
| [C# WPF] 바인딩 #03 - UI와 데이터 간 바인딩, 속성 변경 이벤트 (0) | 2023.08.17 |
|---|---|
| [C# WPF] 바인딩 #03 - 컨버터 확장 (0) | 2023.08.17 |
| [C# WPF] 바인딩 #01 - 바인딩의 개념 (0) | 2023.08.17 |
| [C# WPF] UI 만들기 #03 - 간단한 UI만들어보기 (0) | 2023.08.17 |
| [C# WPF] UI 만들기 #02 - WPF컨트롤, 공통 속성, 속성, 컨트롤 변경 (0) | 2023.08.17 |

