728x90
1. 컨버터의 확장
- 만약 하나의 컨버터로 CheckBox를 체크하면 하나의 TextBox는 사라지고, 다른 하나의 TextBox는 반투명이 되도록하고 싶다면 ConverterParameter 를 사용하면된다.
- 만약 CheckBox가 2개가 있고 2개 모두 체크 되어야만 TextBox가 사라지는 UI를 만들고 싶다면, MultiConverter를 사용하면된다.
◾ 컨버터 파라미터 구현
- ConverterParameter : 컨버터를 사용할 때 파라미터를 개별적으로 줘서 결과를 다르게 함

- 컨버터의 초기 형태를 보면 object parameter가 있는데, XAML 상에서 파라미터를 적어주면 그 파라미터가 object 타입으로 넘어오게 되어 각 메서드에서 이를 이용 할 수 있다.

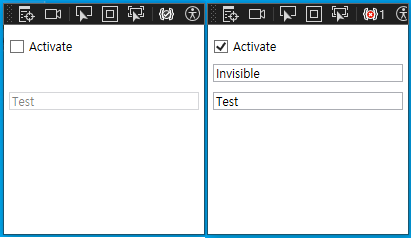
→ 체크를 하기 전에는 Textbox1은 보이지않고, Textbox2는 불투명
체크를 하면 TextBox1은 화면에 보이고 Textbox2또한 불투명 삭제
<StackPanel Height="200" Width="200">
<CheckBox Name="chbx" Content="Activate" Margin="5"/>
<!-- VISIBLE 파라미터 적용 -->
<TextBox Name="txtb1" Text="Invisible" Margin="5"
Visibility="{Binding ElementName=chbx,
Path=IsChecked,
Converter={StaticResource boolToVisibilityConverter},
ConverterParameter=VISIBLE}"/>
<!-- trans 파라미터 적용 -->
<TextBox Name="txtb2" Text="Test" Margin="5"
Opacity="{Binding
ElementName=chbx,
Path=IsChecked,
Converter={StaticResource boolToVisibilityConverter},
ConverterParameter=TRANS}"/>
</StackPanel>
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
bool val = (bool)value;
if(parameter.ToString() == "VISIBLE")
{
if (val)
return Visibility.Visible;
else
return Visibility.Hidden;
}
else if (parameter.ToString() == "TRANS")
{
if (val)
return 1;
else
return 0.5;
} else
{
return null;
}
}
...
◾ 멀티 컨버터 구현
- MultiConverter : 대상을 여러 개 지정 할 수 있는 컨버터
- 멀티 바운딩은 예외가 발생하는 경우가 많다.
→ 특히 바인딩 되는 개수가 늘어날수록 빈도도 증가
그래서 개별 항목에 대해서도 null 처리와 같은 예외 방지를 위한 처리를 해 줘야 한다.
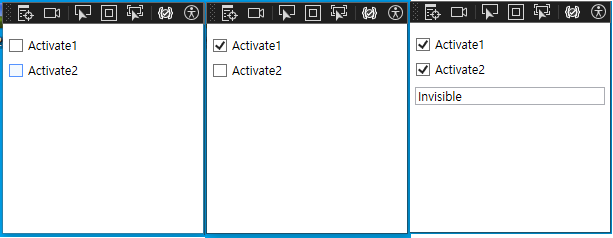
- CheckBox 두 개 모두 체크 되었을 때 TextBox 보이게 하는 법

namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
public class BoolToVisibilityConverter : IMultiValueConverter
{
#region
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
if (values == null || values.Count() != 2)
return Visibility.Hidden;
bool check1 = (bool)values[0];
bool check2 = (bool)values[1];
if (check1 && check2)
return Visibility.Visible;
else
return Visibility.Hidden;
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
#endregion
}
}
<Window.Resources>
<local:BoolToVisibilityConverter x:Key="boolToVisibilityConverter"/>
</Window.Resources>
<StackPanel Height="200" Width="200">
<CheckBox Name="chbx1" Content="Activate1" Margin="5"/>
<CheckBox Name="chbx2" Content="Activate2" Margin="5"/>
<TextBox Name="txtb1" Text="Invisible" Margin="5">
<TextBox.Visibility>
<MultiBinding Converter="{StaticResource boolToVisibilityConverter}">
<Binding ElementName="chbx1" Path="IsChecked"/>
<Binding ElementName="chbx2" Path="IsChecked"/>
</MultiBinding>
</TextBox.Visibility>
</TextBox>
</StackPanel>
</Window>
→ CS에서의 작업이 완료되면, XAML에서 Converter를 적용한다.
리소스에 키를 등록 한 다음 예제에서 사용하려는 속성이 Visibility 이므로 TextBox의 Visibility 속성에 바인딩을 걸어준다.
** 주의 ** 일반 Converter 처럼 태그 내에서 바인딩을 거는 것이 아니라 Visibility를 별도의 태그로 빼서 바인딩을 걸어줘야한다.
→ TextBox.Visibility를 따로 태그로 뺀 뒤 MultiBinding 태그를 추가한다.
모든 Multi Converter는 위와 같이 적용한 뒤 개별 항목에 대한 바인딩을 걸어주면 된다.
위에서는 chbx1이라는 CheckBox의 IsChecked 속성, chbx2라는 CheckBox의 IsChecked 속성 2개를 바인딩 했다.
728x90
'C# > C# WPF 개념' 카테고리의 다른 글
| [C# WPF] 바인딩 #04 - 목록 기반의 컨트롤 바인딩 (0) | 2023.08.17 |
|---|---|
| [C# WPF] 바인딩 #03 - UI와 데이터 간 바인딩, 속성 변경 이벤트 (0) | 2023.08.17 |
| [C# WPF] 바인딩 #02 - 컨버터 (0) | 2023.08.17 |
| [C# WPF] 바인딩 #01 - 바인딩의 개념 (0) | 2023.08.17 |
| [C# WPF] UI 만들기 #03 - 간단한 UI만들어보기 (0) | 2023.08.17 |


